37 react lifecycle methods diagram
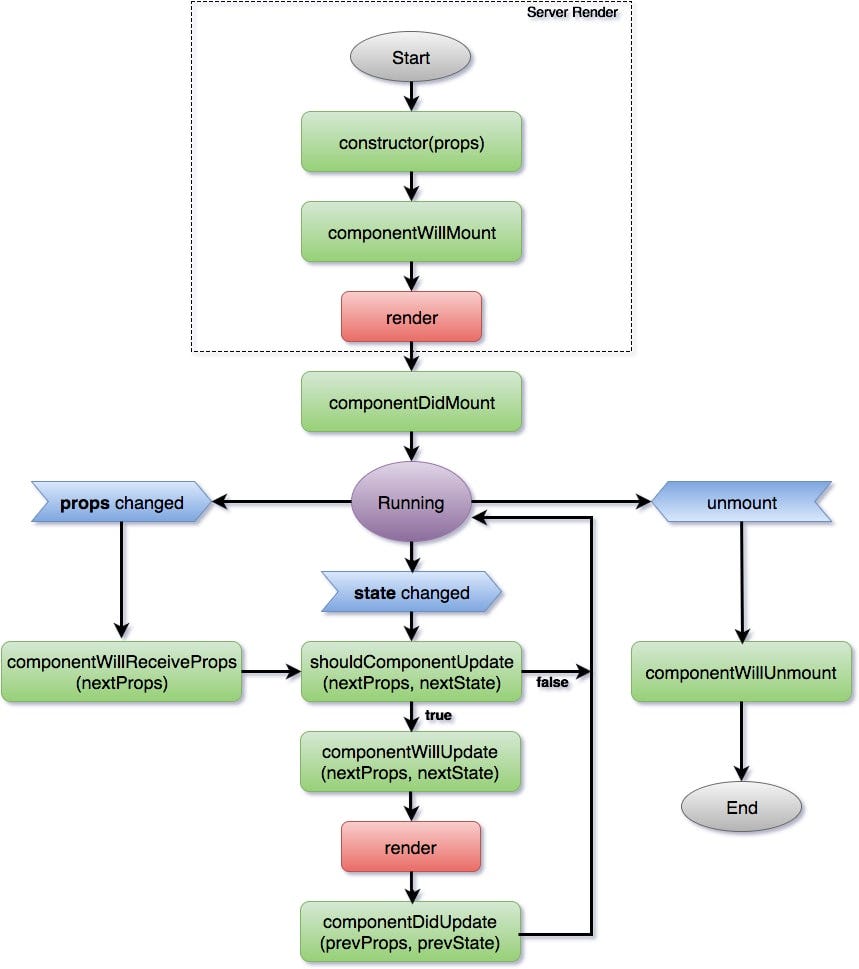
ReactJS | Lifecycle of Components - GeeksforGeeks Every React Component has a lifecycle of its own, lifecycle of a component can be defined as the series of methods that are invoked in different Developers are supposed to override the functions with desired logic to execute accordingly. We have illustrated the gist in the following diagram. Execution sequence of a React component's lifecycle methods When working with React, it is important to understand the role that each component lifecycle method plays and the order in which they are invoked. NOTE: Although the above diagram will help you visualize the flow, the invocation of getDefaultProps actually takes place once before any instance of...
React Lifecycle | Complete Guide to React Lifecycle These lifecycle methods at different phases of a component give us the freedom to perform customized events when a component is created Here we discuss phases of react lifecycle such as initialization, mounting, updating, unmounting and example. You may also look at the following articles...

React lifecycle methods diagram
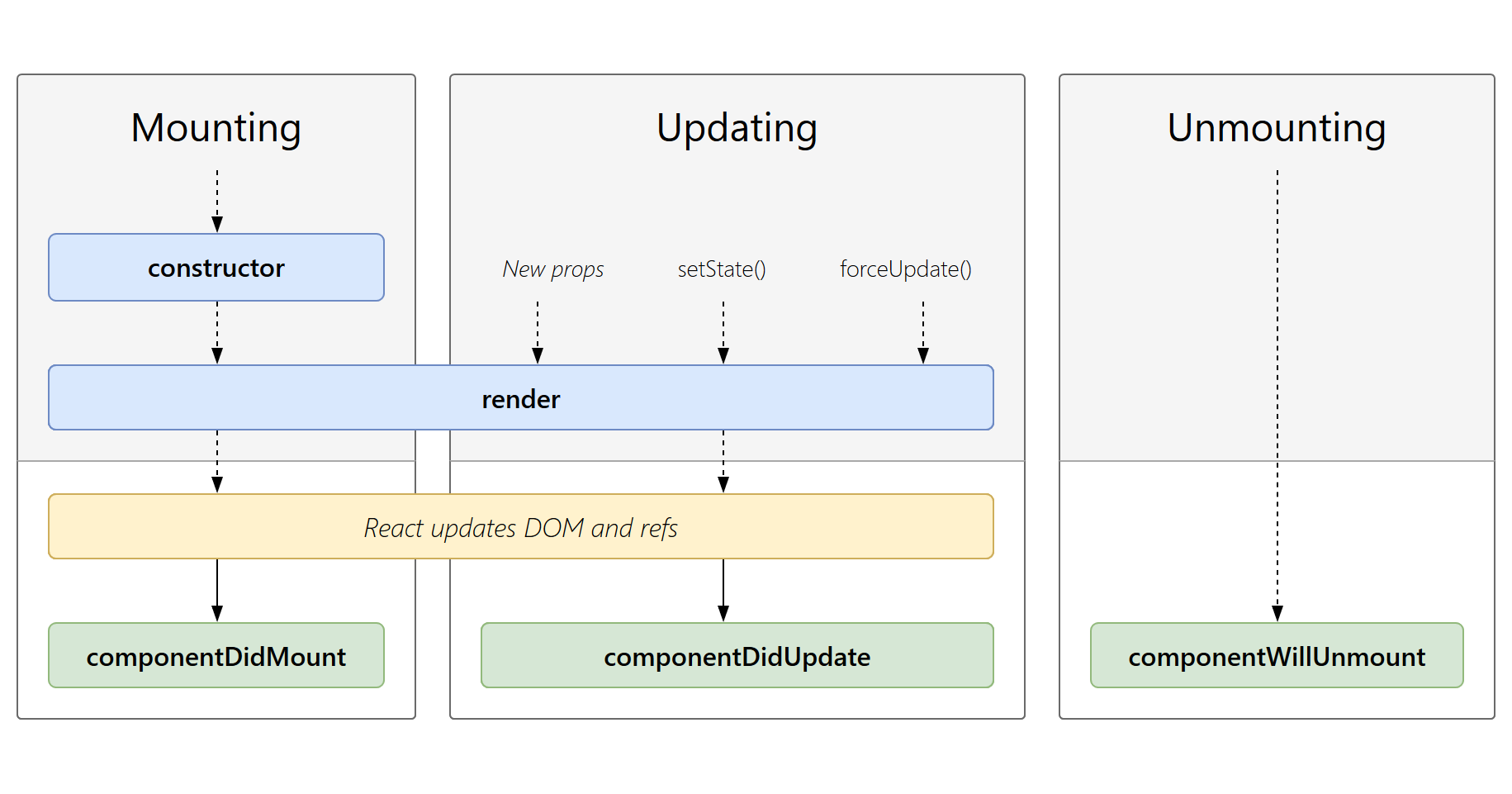
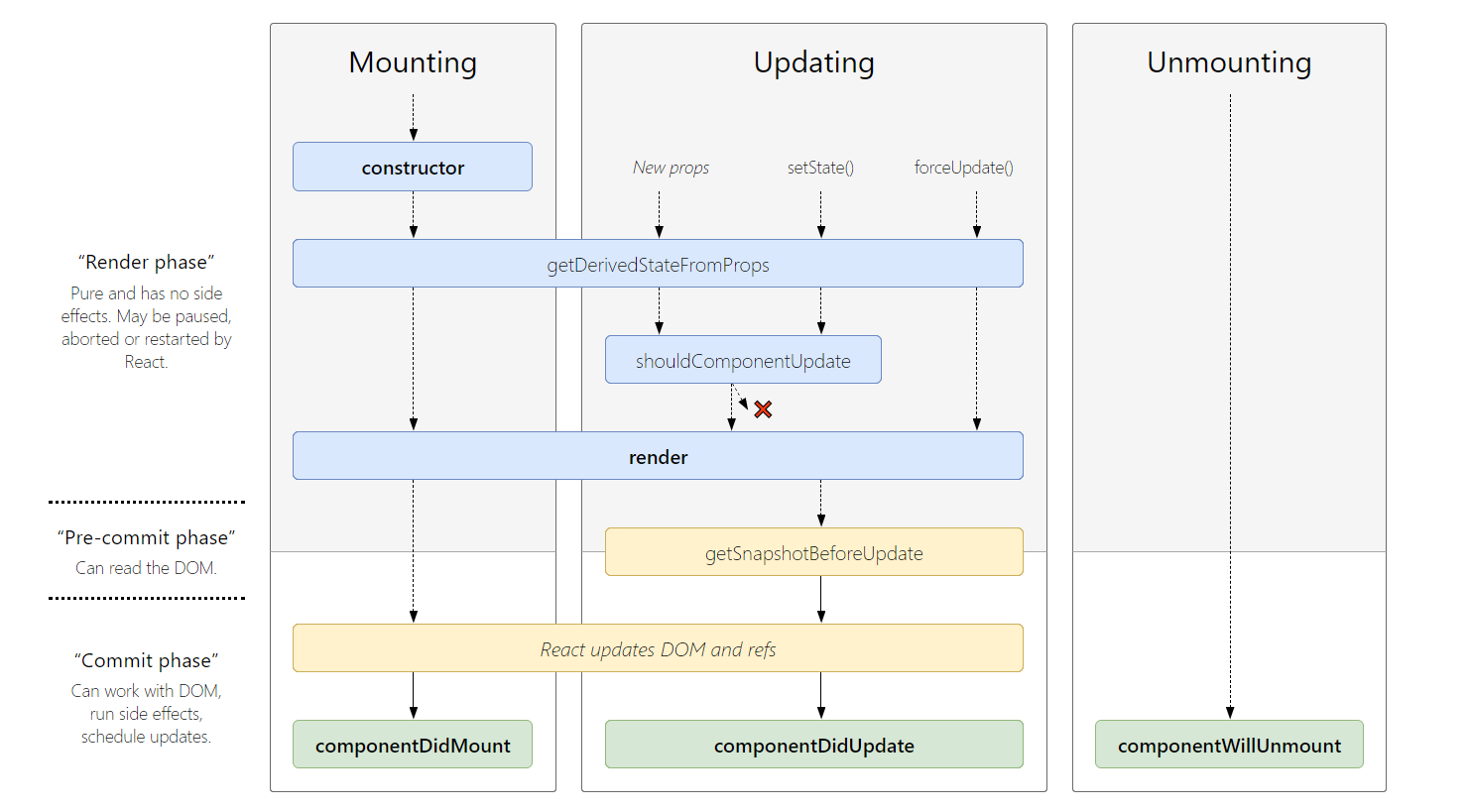
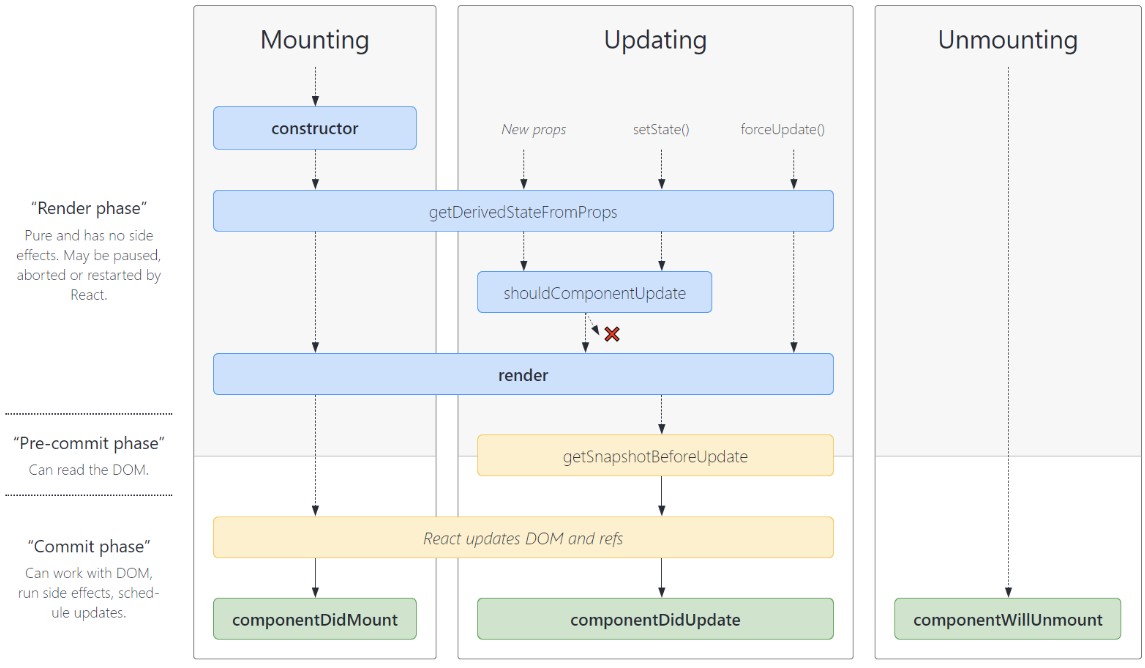
Blogged Answers: A (Mostly) Complete Guide to React Rendering... After React has updated the DOM in the commit phase, it updates all refs accordingly to point to the requested DOM nodes and component instances. You can see a visualization of the class lifecycle methods in this excellent React lifecycle methods diagram. GitHub - wojtekmaj/react-lifecycle-methods-diagram: Interactive... Interactive React Lifecycle Methods diagram. Contribute to wojtekmaj/react-lifecycle-methods-diagram development by creating an account on GitHub. How does the React component lifecycle work? Lifecycle methods... Component lifecycle in React and its methods are an essential part of developing applications in React. While today the approach is being increasingly superseded by React hooks, it's worth it to take a closer look at how it works, study the relationship between class components and functions...
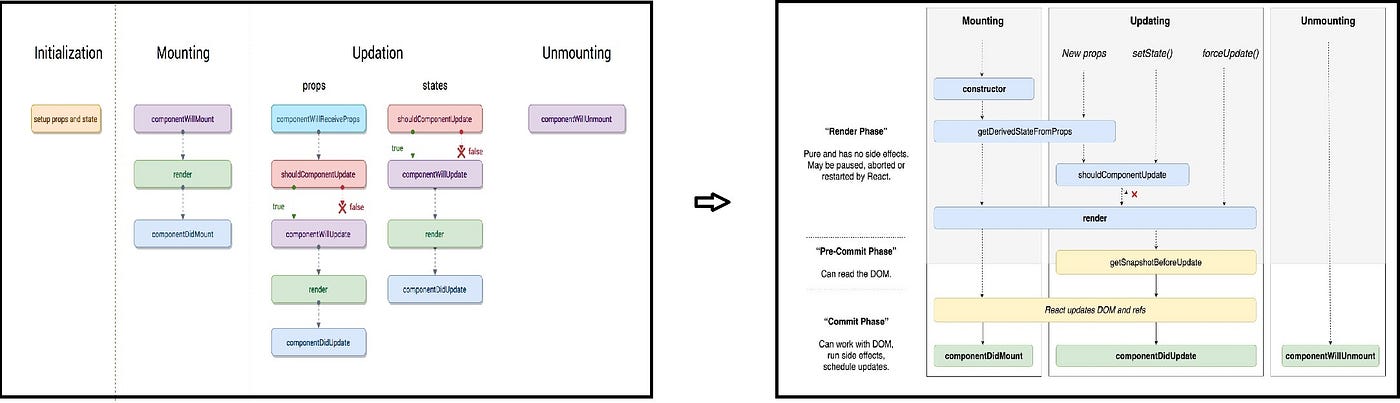
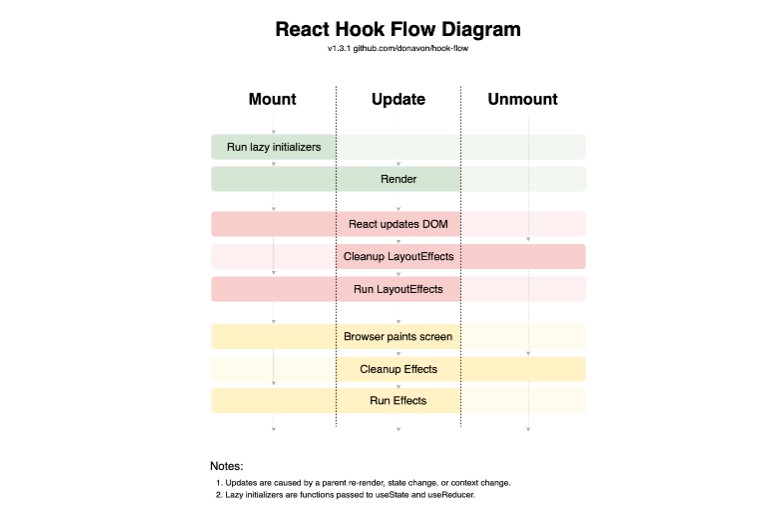
React lifecycle methods diagram. React Lifecycle Lifecycle of Components. Each component in React has a lifecycle which you can monitor and manipulate during its three main phases. Mounting means putting elements into the DOM. React has four built-in methods that gets called, in this order, when mounting a component A Deep Dive into React Lifecycle Methods | Enlear Academy React lifecycle methods are a must-know for every React developer. What are React Lifecycle methods? Every React component goes through a cycle from its inception and mounted onto the Document Object Model (more Let's have a look at a diagram of the React lifecycle methods. medium.com › swlh › react-lifecycle-hooks-71547ef4e7a8React Lifecycle & Hooks. Learning React Hooks and how they ... May 17, 2019 · One of my favorite parts of learning React so far has been understanding the React component lifecycle (see below). The way you can use these methods to control the behavior of a component over ... react-lifecycle-methods-diagram from filipe-costa - GithubHelp react-lifecycle-methods-diagram's Introduction. I did my best to make the diagram fully accessible, both for keyboard navigation and screen readers for visually impaired people.
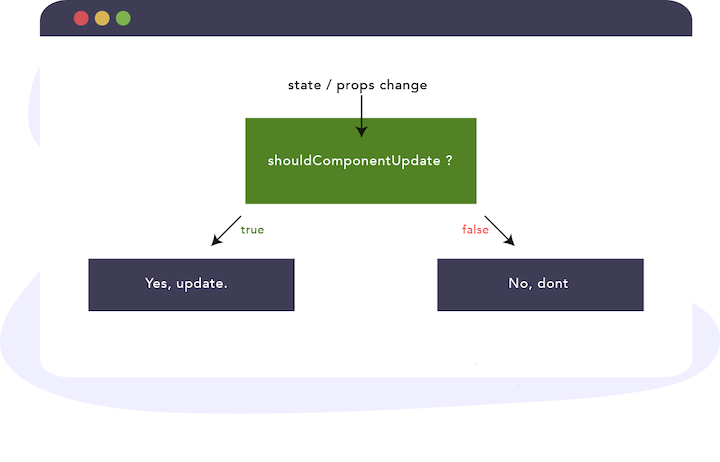
Lifecycle Methods | wikitechy react - ReactJS Component Life Cycle - react js - reactjs. componentWillMount is executed before rendering, on both server and client side. This method is called right before React unmounts the component and does its cleanup. vuejs.org › v2 › guideThe Vue Instance — Vue.js Data and Methods. When a Vue instance is created, it adds all the properties found in its data object to Vue’s reactivity system. When the values of those properties change, the view will “react”, updating to match the new values. How to use React Lifecycle Methods » Andreas Reiterer React lifecycle methods can be confusing if you don't know which one to use for your particular use case. Today I'm going to show you, which lifecycle methods exist, and how to use them correctly. In the end, you should have a better understanding of when to use which life cycle method. React Lifecycle methods with examples | by Manish Mandal | Medium The react lifecycle method is used in the React class component. It helps us in creating our state and mutating them. Below are diagrams from wojtekmaj which explains how the React lifecycle These two diagrams explain the flow of the lifecycle method. So let us see how to use them in our project.
How to understand a component's lifecycle methods in ReactJS There are different lifecycle methods that React provides at different phases of a component's life. React automatically calls the responsible method according to the phase in which the component is. These methods give us better control over our component and we can manipulate them using these... Fully interactive and accessible React Lifecycle Methods diagram. React lifecycle methods diagram Options. Show less common lifecycles. React version. Language Phases “Render phase” Pure and has no side effects. ... Mastering the React Lifecycle Methods React provides a slew of lifecycle methods that you can override and inject your own logic at the right place. In this tutorial you will learn about the lifecycle The order of events is that first the component is constructed, then the componentWillMount() method is called, the component is mounted into the... Understand React Lifecycle Methods The lifecycle methods have received a few updates in the past, therefore there are some deprecated methods, which will soon be phased out of the stable The official React documentation has a good component lifecycle diagram, which will give you a top-down view of the execution of all the methods.
codingcompiler.com › reactjs-interview-questions43 Reactjs Interview Questions For Experienced 2022 | Real-Time Nov 11, 2017 · Explain lifecycle of a React component? Have you used HTML while working with React.js? How do you embed two components in one component? How might React handle or restrict Props to certain types, or require certain Props to exist? How React component lifecycle methods help in building interfaces?
Lifecycle methods in React 16 Gain an understanding of all the lifecycle methods in React Native 16, including the error boundaries methods. Learn when to use them, performance implications, and TL;DR: this is an overview of all the lifecycle methods in React 16, what they are used for and how they can be used in your workflow.
React lifecycle methods: An approachable tutorial... - LogRocket Blog Each React lifecycle phase has a number of lifecycle methods that you can override to run code at specified times during the process. These are popularly known as component lifecycle methods. The diagram below shows the React lifecycle methods associated with the mounting, updating...
Getting Started With the React lifecycle methods | Ibaslogic React provides lifecycle methods to manipulate what happens when the components mount, update and unmount the DOM. At every phase, there are lifecycle methods that React calls to perform some certain functions. Now, React allows us to override these methods.
React 16 Lifecycle Methods: How and When to Use Them Some lifecycle methods have been deprecated, and some new ones have been introduced. So it's time for an update! (See how I resisted making a Since the lifecycle API is a bit more complex this time around, I've split the methods into four sections: mounting, updating, unmounting, and errors.
› react-data-grid › component-cellReact Data Grid: Cell Renderer When a React component is instantiated the grid will make the grid APIs, a number of utility methods as well as the cell & row values available to you via props. The interface for values available on both the initial props value, as well as on future props updates or subsequent refresh calls (see below for details on refresh ) are as follows:
React Component Lifecycle Overview - Learn.co Objectives Describe the three phases of the React component lifecycle Define lifecycle methods and how they enable the component to react to different events The React framework was designed to enable developers to create complex and highly reactive...
React Component Lifecycle Methods With... | Better Programming React Lifecycle Method Explained. First, let's take a look at how it's been done traditionally. As you probably know, each React component has a life cycle, which consists of three phases: Mounting, that is putting inserting elements into the DOM. Updating, which involves methods for updating...
React.Component - React | Legacy Lifecycle Methods Rarely Used Lifecycle Methods . The methods in this section correspond to uncommon use cases. They’re handy once in a while, but most of your components probably don’t need any of them. You can see most of the methods below on this lifecycle diagram if you click the “Show less common lifecycles” checkbox at the top of it ...
ReactJs component lifecycle methods — A deep dive | HackerNoon The lifecycle methods are various methods which are invoked at different phases of the lifecycle of a component. Suppose if we are creating the YouTube This is what the lifecycle methods in ReactJs provide us, so that the developer can produce a quality application and make sure the developer can...
React Component Lifecycle Methods Component Lifecycle Diagram. React Version 16.4. This method is used when state depends on props, whenever props is changed, then state automatically will be changed. getDerivedStateFromProps method use for both phase mounting and updating of the component.
React Lifecycle Methods - A Deep Dive - Programming with Mosh React Component Lifecycle Diagram. The diagram below is from the official React documentation showcasing the different React lifecycle methods and when they are invoked.
The React Component Lifecycle What React's lifecycle methods do is commemorate these milestones by allowing you to run your own code at these special moments. What this diagram shows are the two main phases your component operates in. The phase where it attaches itself to the DOM is known as mounting .
javascript - react lifecycle methods understanding - Stack Overflow Here is amazing diagram of React lifecycle methods(made by Dan Abramov). A component lifecycle method is a function that we can optionally define inside our class-based components. If we decide to implement these methods they will be called automatically by React at certain points during...
How does the React component lifecycle work? Lifecycle methods... Component lifecycle in React and its methods are an essential part of developing applications in React. While today the approach is being increasingly superseded by React hooks, it's worth it to take a closer look at how it works, study the relationship between class components and functions...
GitHub - wojtekmaj/react-lifecycle-methods-diagram: Interactive... Interactive React Lifecycle Methods diagram. Contribute to wojtekmaj/react-lifecycle-methods-diagram development by creating an account on GitHub.
Blogged Answers: A (Mostly) Complete Guide to React Rendering... After React has updated the DOM in the commit phase, it updates all refs accordingly to point to the requested DOM nodes and component instances. You can see a visualization of the class lifecycle methods in this excellent React lifecycle methods diagram.


































0 Response to "37 react lifecycle methods diagram"
Post a Comment