44 user flow diagram ux
What Is a User Flow? | Definition and Overview - ProductPlan A user flow is a chart or diagram showing the path a user will take in an application to complete a task. Product teams build user flows to intuitive design products, present the correct information to users at the right time, and allow users to complete desired tasks in as few steps as possible. User Flow Diagram Tutorial - MASTER Breakdown of UX Method User flows are like task flows - but on steroids. The power of this UX design method is the fact that it helps you see the sequence of steps that a potential...
Top 25 User Flow Tools & Templates for Smooth UX - Mockplus Timblee is an online UX planning tool for you and your team to create user flow diagrams and visual sitemaps for your web/app project. While mapping out your user flow diagram, you can easily click to choose a design screen, decision point, action and link to present your design ideas.

User flow diagram ux
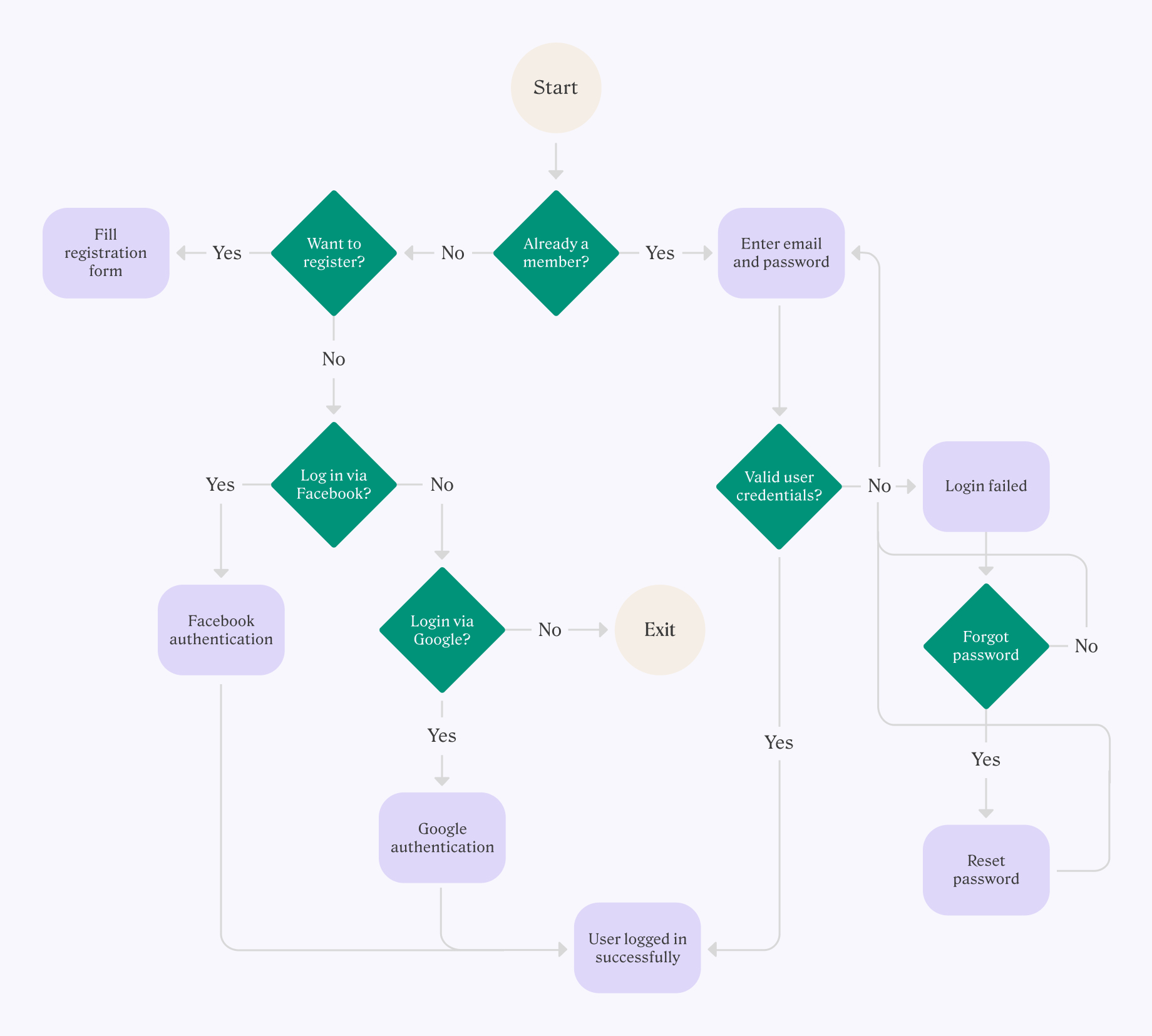
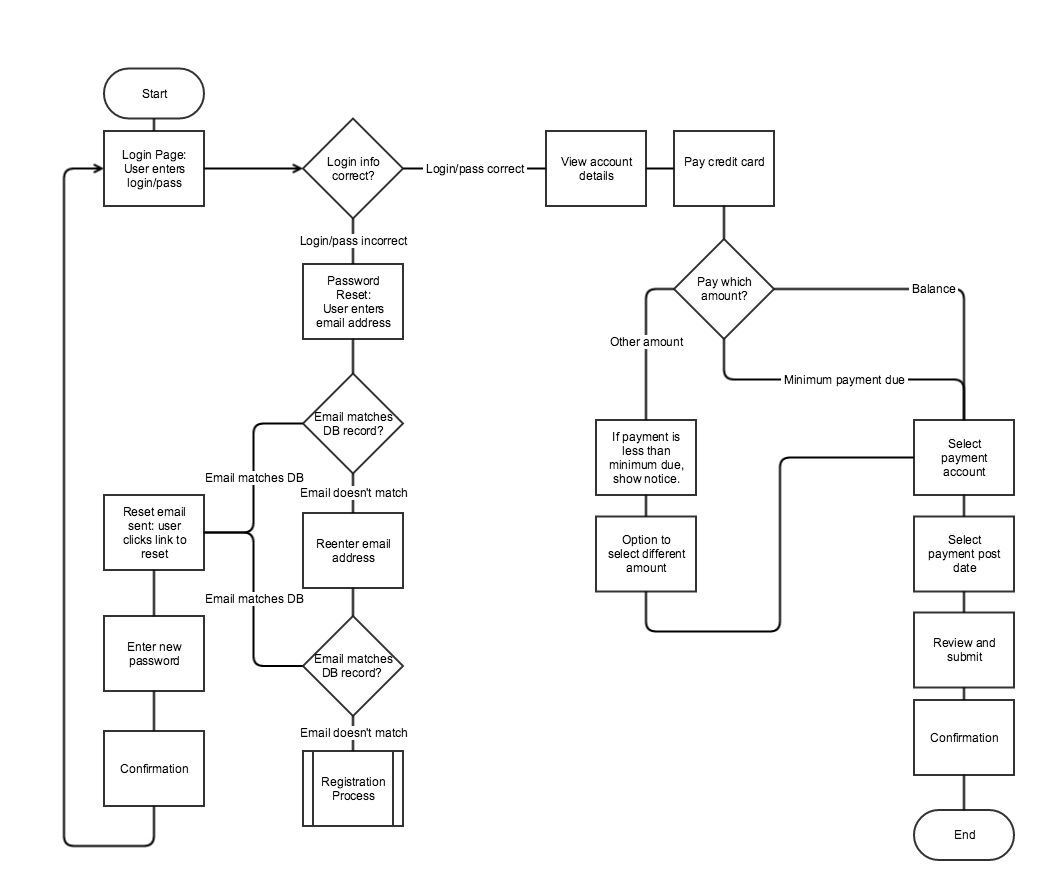
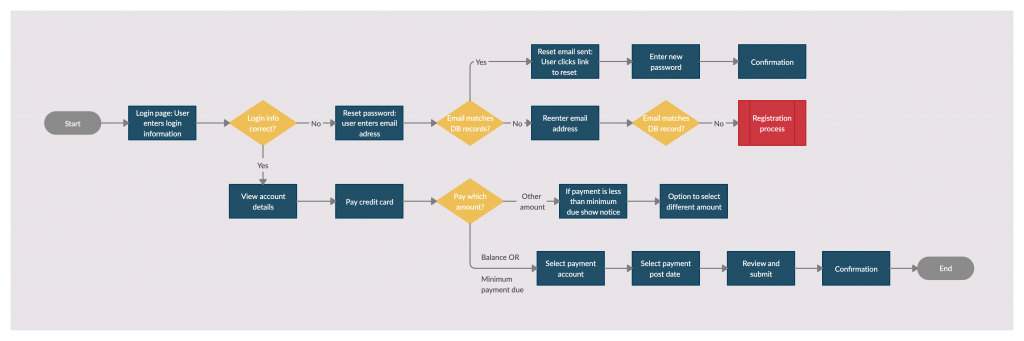
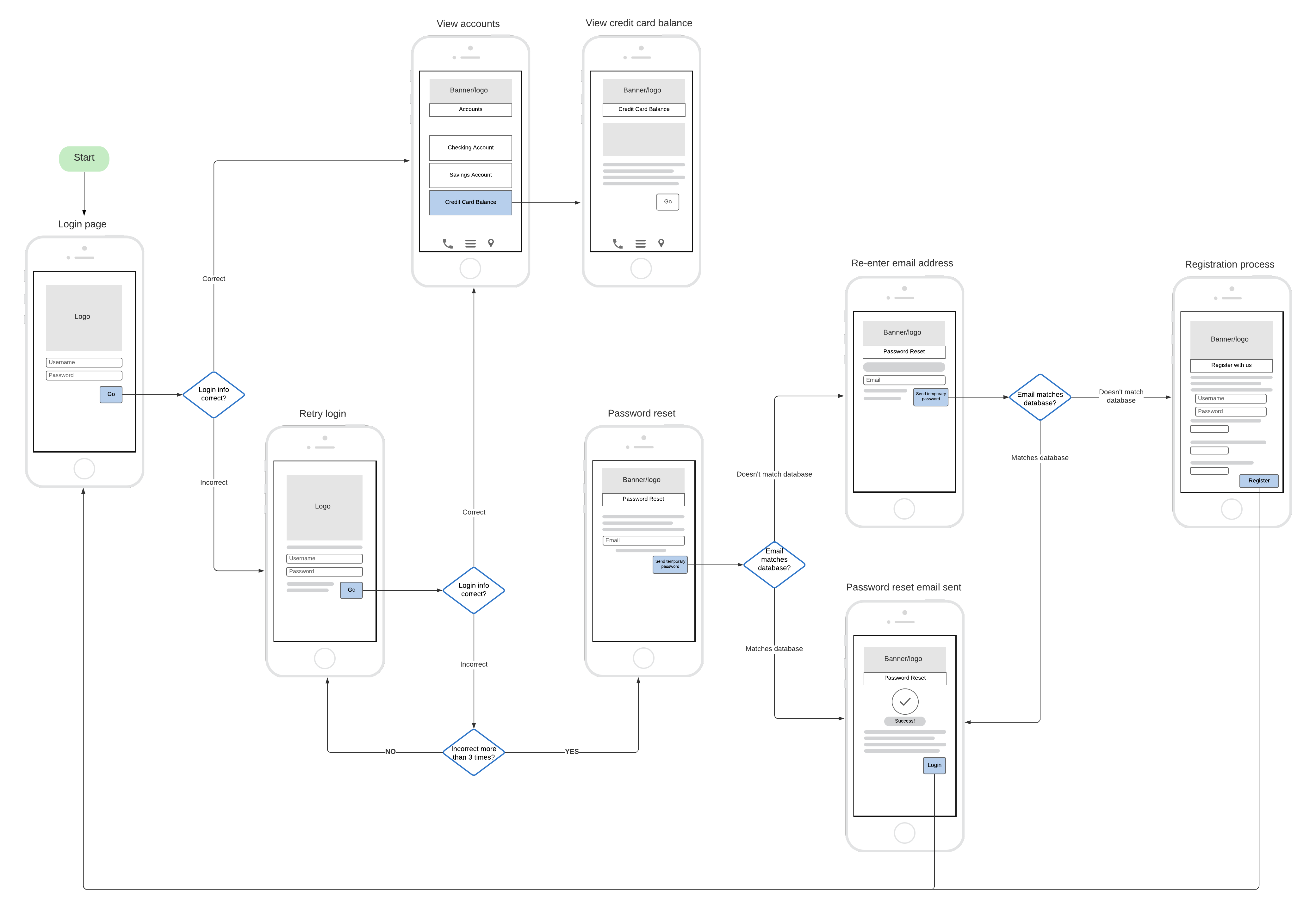
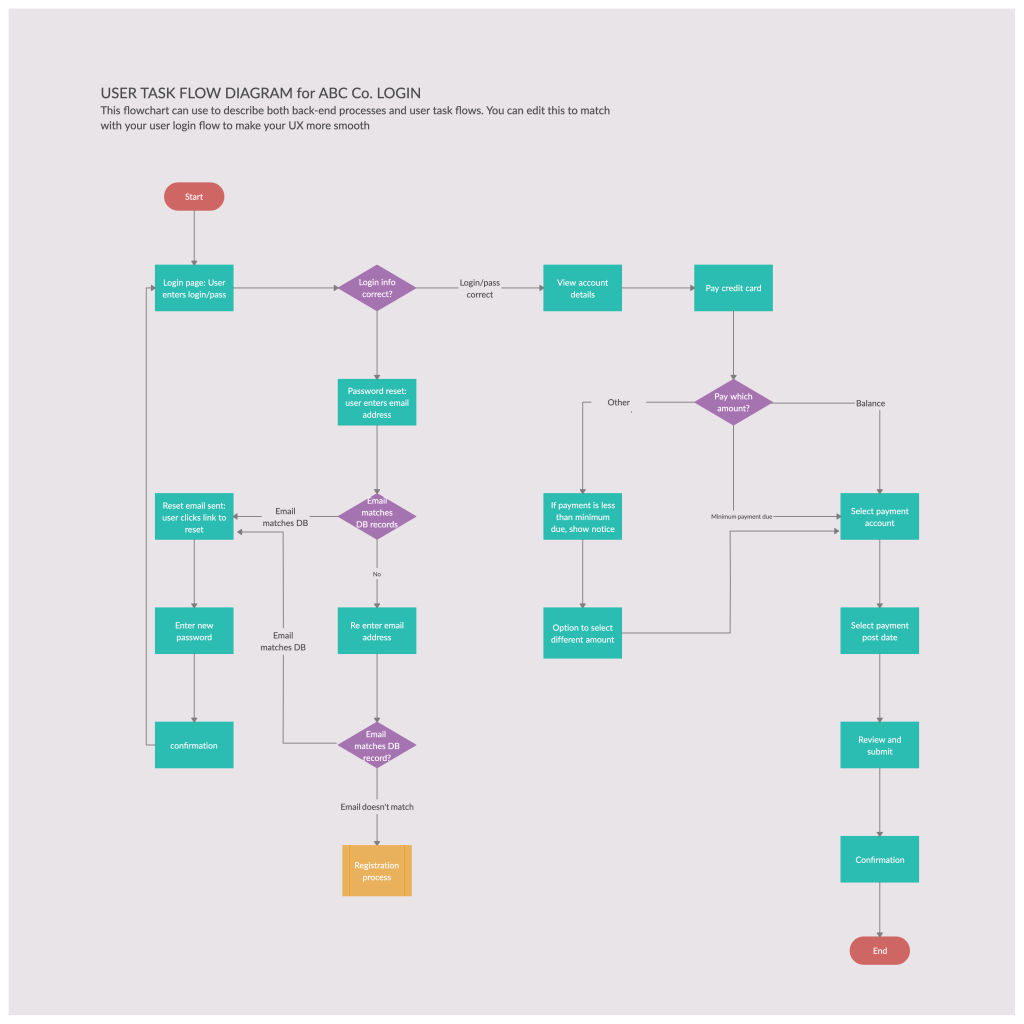
What is a User Flow Diagram and How to Create One? A user flow diagram is a visual representation of the logical path a user takes when they interact with a product. It identifies everything from the entry points to the pages users navigate; and the steps they take to complete an action like viewing their credit card balance or reseting their password, as in the example below. UI/UX Design: Flow Diagrams Made Easy | by Nick Lawrence | UX Planet What Tiles contains. Tiles was designed for the UX practitioner in mind. You need to get flow diagrams generated quickly, efficiently, and without a whole lot of fuss. To that end, Tiles comes with one, that would be ONE, master override tile that can be used for type style modification, and everything cascades from there. User Flows in UX (why, what, and how) - Adam Fard In terms of the UX process, user flows should be based on your information architecture (IA). As mentioned before, IA should map the whole application, which serves as a foundation for user flows. After you're done outlining your user flows, it is then a good time to turn them into low-fidelity wireframes.
User flow diagram ux. User flow diagram simplified. In order to master the user experience ... User flow diagrams or user flow maps are tools that aid in visually tracing the phases of interaction between user activities and software interfaces. They aid in determining the logical path a user should follow while interacting with the system, as well as depicting the linkages between the system's functionality, prospective user actions ... FlowMapp UX tools — Sitemap, User Flow, CJM, Personas FlowMapp is UX online planning tools for creating visual customer journey maps, user flows, sitemaps, and personas that will help you effectively design websites, mobile apps, and products. What exactly are user flows in UX design? | by Eva Schicker - Medium UX Design Essentials: User Flows User Flow = Your user's path to accomplish a task/mission The importance of a user flow User flows are invaluable assets to the design team to create the best possible user experience. User flow diagrams help designers, stakeholders and team members communicate the layout of an app interface in a clear visual way. User Flow Diagram - Free Template & Example - Milanote Creating user flows in Milanote can help you to design better products and services. By drilling down into the pain points and frustrations during a user experience, you can quickly identify what needs to change, and brainstorm possible solutions. By undertaking the mapping process, you can learn about the weaknesses in a customer's experience ...
How To Build User Flows In UX- A Comprehensive Guide User flow is a visual representation of the path the user takes inside the product for accomplishing a task. It streamlines the actions and paths right from the moment the user lands on the homepage till they achieve the task goals. The task can be one or many. Flow, here, means movement. Semplice 6 — Build your portfolio with pride Semplice is a WordPress-based portfolio tool and community of the world’s leading designers. Design a custom site that meets your level of taste and standards – no templates, no coding needed. User Flow Diagrams - FlowMapp User Flow Diagrams User Flow Diagrams — are an amazingly useful tool for planning better user experience on a website or application. Use it the early stage before product development. You'll appreciate it. Perfect Flows = Perfect UX Design matters, but if there is no value for users — something went wrong. PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ...
User Journey & User Flow: All You Ever Need To Know! Oct 23, 2022 · In User Experience (UX) discussions, the “user journey” is often confused with the user flow. Both processes serve to improve the user-friendliness of the product. UX Design is a complex process. The terms “user flow” and “user journey” are both used to describe the general history of user interactions with a service or product in mind. Better UX Flow Charts: An Easy to Follow How-to Guide in 6 Steps What is a UX Flow Charts and Why Use One? 1. Establish the Scope of Your User Flow 2. Decide Upon the Fidelity of Your UX Flow Charts 3. Find the Right Tool for Creating Your User Flow Diagram 4. Start by Mapping the Structure 5. Make Notes on Related Interlinking 6. Flesh Out Content and Functionality Finding the Balance Website Flowchart Examples for Optimal UX | Adobe XD Ideas The first step in creating a UX website flowchart from scratch is to start by defining who your target audience is. Based on user data, you can create archetypes that represent patterns of behaviors and mental models of specific types of user groups. You can then assemble user personas that summarize themes, mindsets, and insights for each type ... What Are User Flows In UX Design? [Full Beginner's Guide] Aug 05, 2021 · User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user’s movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
What are the pros and cons of user flow diagrams in UX? There are many benefits to creating user flow diagrams in UX: User flow diagrams are great for showing how users interact with features and map out their journey. They allow you to quickly and easily communicate your user's journey. User flow diagrams let you see where users get stuck, what they do when they get stuck, and where they get confused.
How to Make a User Flow Diagram | Lucidchart Blog User flow diagrams are used primarily by product and UX teams to figure out the flow of a website or application after you've thought about the customer experience and user needs. To best understand these needs and the experience you want your customers to have, it's important to map and visualize them. User flow diagrams will help you:
User interface - Wikipedia In the industrial design field of human–computer interaction, a user interface (UI) is the space where interactions between humans and machines occur.The goal of this interaction is to allow effective operation and control of the machine from the human end, while the machine simultaneously feeds back information that aids the operators' decision-making process.
How To Create A User Flow: A Step-By-Step Guide - CareerFoundry As long as you are consistent with your shapes and the reader can follow and understand the flow, you should have a successful user flow. 4. Refine your outline The same principles you follow when designing an interface can and should be applied when designing a UX flowchart. Here are our top three must-apply UI design principles.
11 Awesome User Flow Tools for UX Design - Geekflare Flowmapp is an online tool for designing flow diagrams and visual sitemaps. It has an interactive working board. You can share your board with your teammates and clients to promote real-time collaboration. In addition to that, you can transfer your projects to others after you are done with your part.
User Flows: An Introduction - Code Institute IE User Flows. User flow diagrams are an extension of the first two categories of flow exercises. User flows examine and visualise the overall user experience of your product. The final goals remain the same, but multiple paths and trips are created by user flow to reach them, allowing for the identification of various journey competitions.
How to create the perfect User Flow Diagram - UserGuiding User Flow diagrams help visualize the most efficient user experience you want to offer your users and bring that to life. When you use diagrams, it's easier to notice the elements and act upon them. This visualization helps your UX team to analyze user flow without missing essential details. So they can design the best website for your users.
User Flow Template | Miro What is a User Flow? User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app's functionality, potential actions a user could take, and the outcome of what the user decides to do.
8 Tips for Creating Super Smooth User Flows for UX - HubSpot User flows are diagrams that highlight the path a user should take to complete a task. This internal document acts as a step-by-step guide that helps customers achieve their goals on time. Businesses use this diagram to ensure customer success and prevent churn early in the customer journey. Let's consider our DIY furniture example.
UX Glossary: Task Flows, User Flows, Flowcharts and some new ... - Medium This user flow diagram template for Sketch will help you make beautiful diagrams with ease! All blocks and arrows are Sketch symbols for your convenience. 13+ Productive UX Flowchart Templates from Template.net Sketch Plugins Sketch plugin — AEFlowchart AEFlowcharts by Marko Tadic Sketch has several plugins for creating flowcharts.
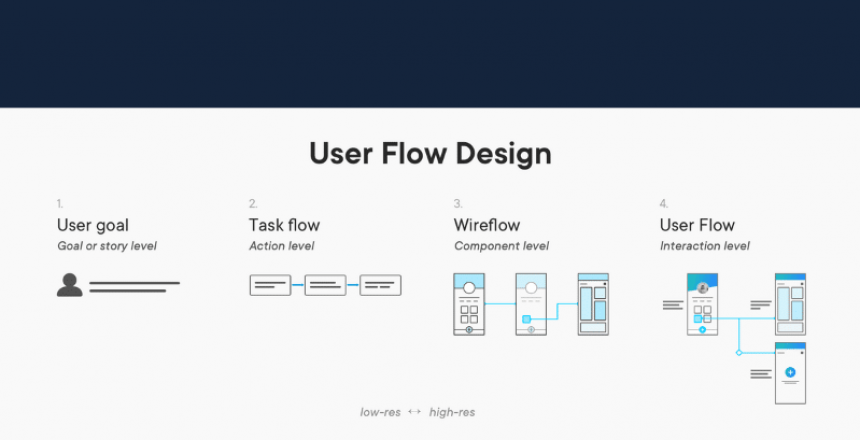
The User Flow Diagram Creation Guide (with 3 examples) A UX user flow diagram or page flow diagram that incorporates prototypes, mockups and wireframes — known as wire flows — lets you get a look at everything in a lo-fi, less cost-intensive, state. From there you can work with your UX designer, stakeholders and other relevant contributors to interpret and before solidifying it in your UX/UI design. 3.
How To Create A UX Flowchart? - The Ultimate Guide For Beginners What Is A UX Flowchart? A user experience flowchart is a type of flowchart that helps visualize users' steps to complete a task or obtain a user goal on your website or app. The path begins with the user's entry point, like landing on the homepage and ends with the final action, like a purchase order confirmation.
What Are User Flows in UX Design? +Benefits, Types (2022) Here are a few of the most impactful benefits of user flows: 1. Fosters collaboration between product managers, designers, and developers. With all the team members working on a UX design, everyone from creatives to engineering must understand the flow. User flows provide a clear visual of pages, buttons, and movements - reducing design and ...
How to Make a User Flow Diagram for Better UX Design We outlined the steps you can employ below in creating your user flow diagrams. Step #1: Establish a goal Photo from Kelly Sikkema Determining your user flow goals mean knowing what your user wants to see in your site or app. Moreover, you must also address their pain points and provide the best solution.
User flow is the new wireframe - UX Collective The wireflow (or visual user flow) stage is the next level of commitment for your flows 💍. At this resolution you can start adding in what digital things your users will stare at/use: screens, messages, unwanted lobby advertising displays etc.. Our pal the wireframe works well here. But so does an icon labelled after the screen it represents.
User Flow Diagram | User Flow Diagram Tool | Creately In a user flow, the user follows a path through a product that includes their decision points. User flows differ from flowcharts in that they can start off pretty simply to determine key user journeys, but they can easily lead to more complicated flows by adding all the different decisions a user can make.
The Ultimate Guide to Making a User Flow Diagram User flow diagrams are indispensable in mastering user experience. They allow you to understand how users interact with your app or website, the steps they take to complete a task or achieve a goal on your website. This will help you create a superior user experience for the user and meet their needs more efficiently.
User Flows in UX (why, what, and how) - Adam Fard In terms of the UX process, user flows should be based on your information architecture (IA). As mentioned before, IA should map the whole application, which serves as a foundation for user flows. After you're done outlining your user flows, it is then a good time to turn them into low-fidelity wireframes.
UI/UX Design: Flow Diagrams Made Easy | by Nick Lawrence | UX Planet What Tiles contains. Tiles was designed for the UX practitioner in mind. You need to get flow diagrams generated quickly, efficiently, and without a whole lot of fuss. To that end, Tiles comes with one, that would be ONE, master override tile that can be used for type style modification, and everything cascades from there.
What is a User Flow Diagram and How to Create One? A user flow diagram is a visual representation of the logical path a user takes when they interact with a product. It identifies everything from the entry points to the pages users navigate; and the steps they take to complete an action like viewing their credit card balance or reseting their password, as in the example below.








































0 Response to "44 user flow diagram ux"
Post a Comment